Revcap-Industry Project
A 24-hour Hackathon challenge


Role
Duration
Tools
UX/UI Designer
24 Hour
Figma
Summary
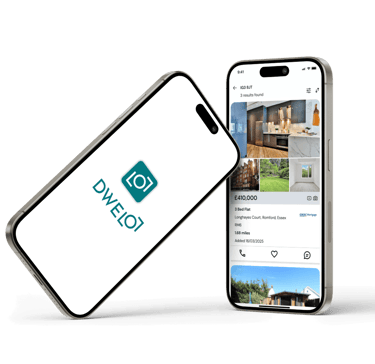
I collaborated with data scientists and software developers in a 24-hour hackathon to tackle financial literacy gaps, designing a digital solution to help empower customers of Revolut Bank with better financial education and access.










Arafat Khan
Rebecca Lam
Xinxiang Paige
Marina Leonard
Isabella Inglis
UX Designer
UX Designer
UX Designer
Data Scientist
Software Developer
Team Bitmap
Problem Space
Despite the proliferation of financial tools and platforms, research shows that customers are more vulnerable than ever. It is in the best interests of banks to nurture financial literacy and improve access to finance education for consumers, encouraging customers to engage in practices that improve their financial and overall well-being.


Time 15:00
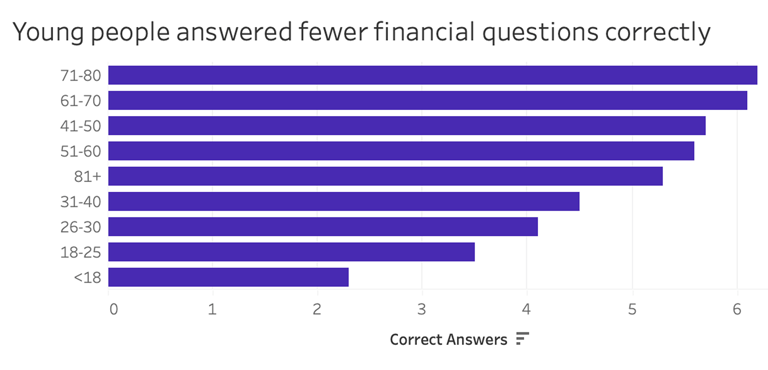
Research Insights


Gen Z is the least financially literate.
They are also just starting to make an income.
They are also about to inherit a large sum of wealth in this cohort.
Findings:
Time 17:00
How might we help users gain a clear and intuitive understanding of their spending habits, identifying areas for potential improvement without overwhelming them with data?
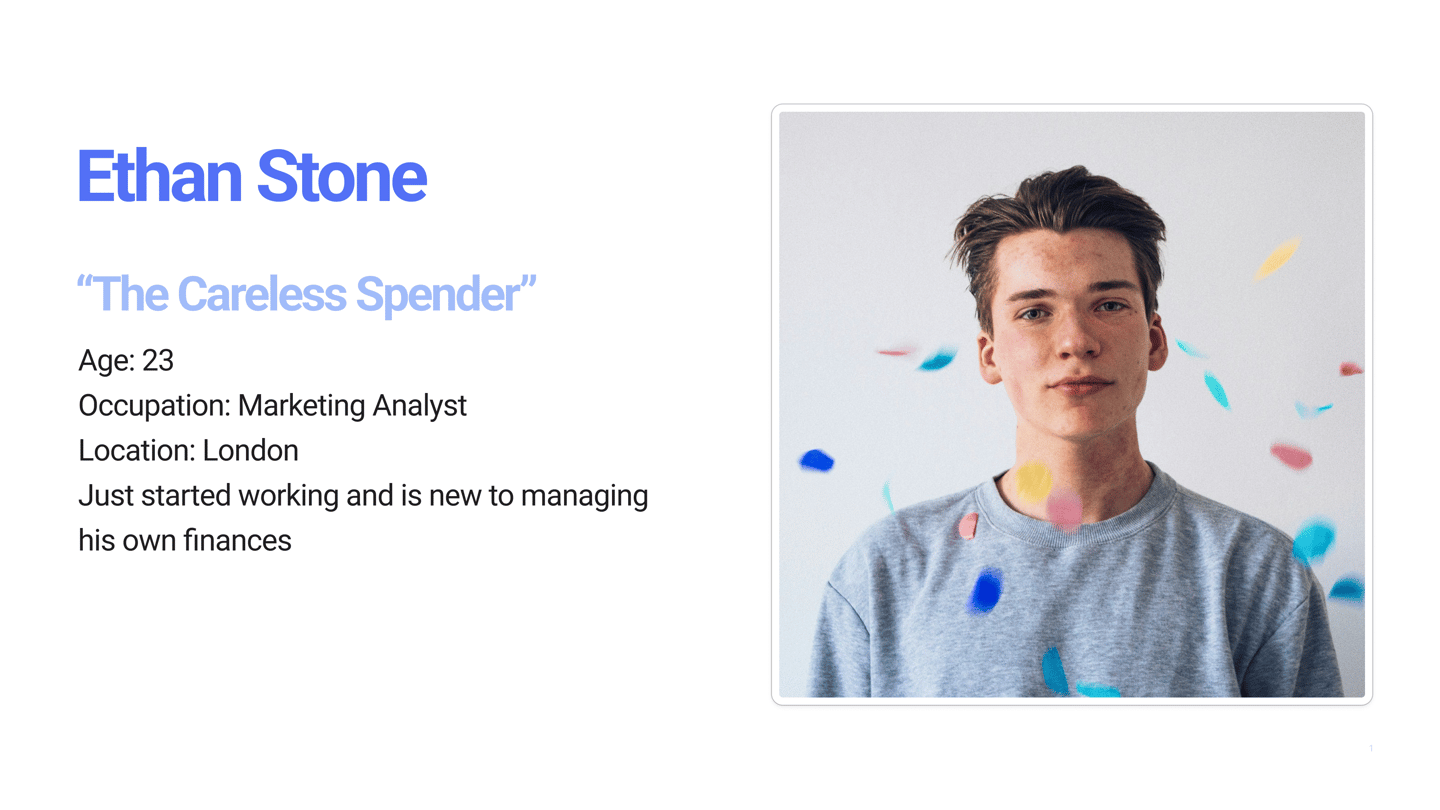
Archetype


Time 17:30
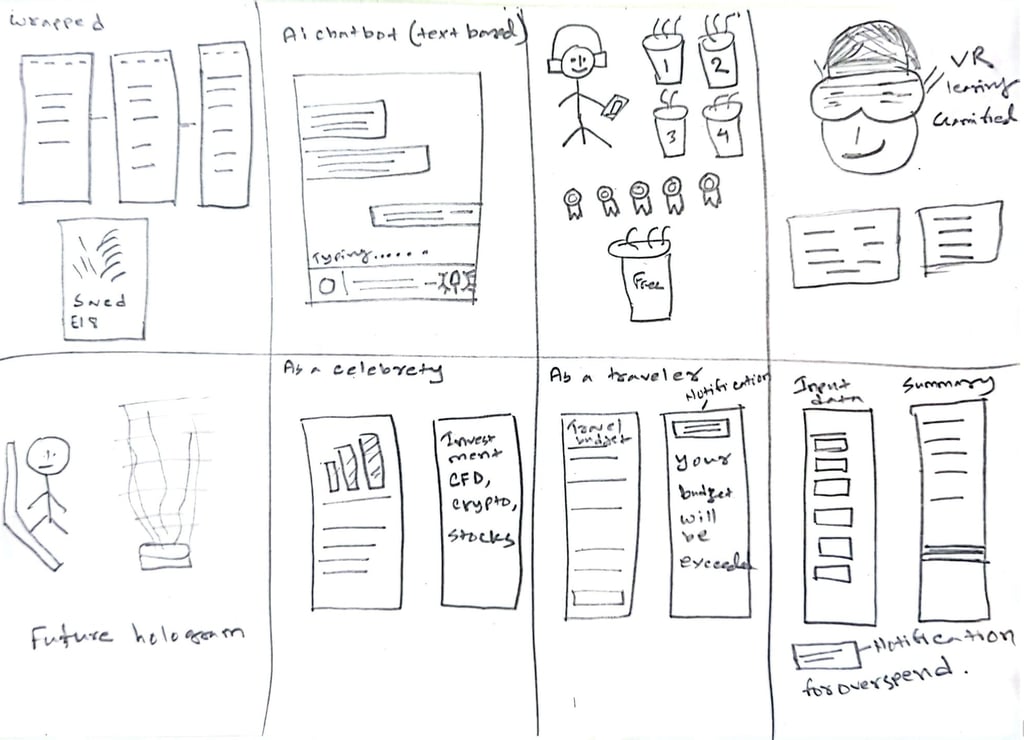
Rapid Ideation with Crazy 8
As a team, we decided to do some rapid ideation, keeping our persona, Ethan, in mind. Each person will come up with eight ideas in eight minutes. The following sketches are my ideas:


Time 18:15
Final Ideation
As we jotted down 3 ideas and then decided to vote on one single idea to finalize. Our three ideas was
To do a wrapped intuitive learning experience.
Regular data input and getting notified about spending status.
Activity-wise spending management portal.
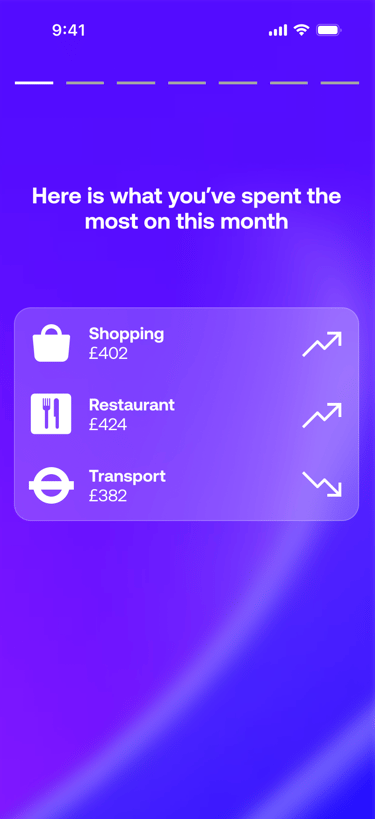
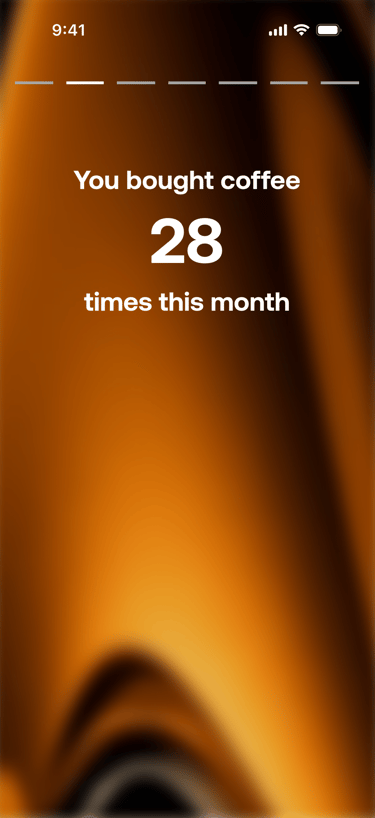
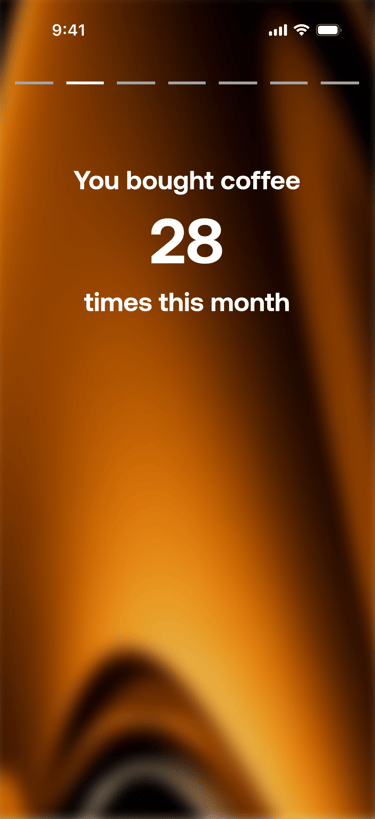
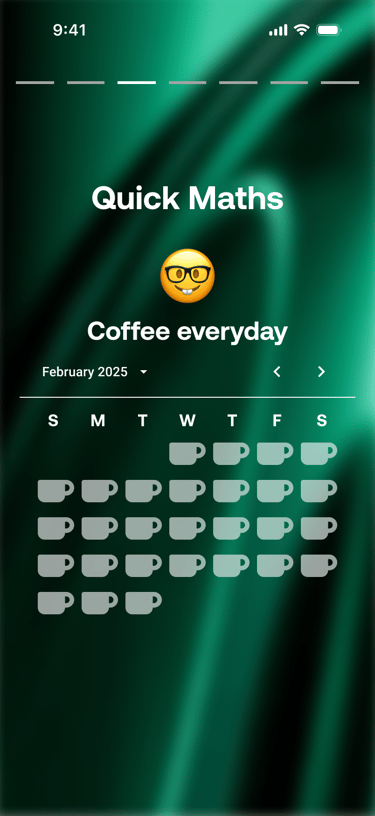
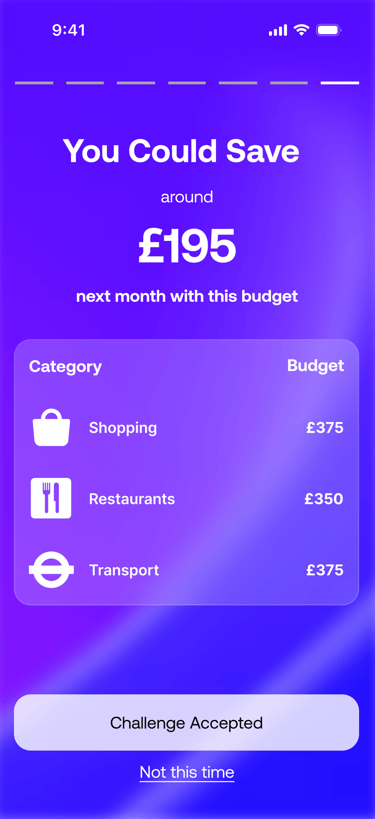
As you can see, to do a wrapped intuitive learning experience won in this case. Let me explain you the solution idea briefly: A monthly summary feature built into the Revolut app that offers users an easy-to-understand, supportive snapshot of their spending behavior, without overwhelming them with complex data.
Time 18:45
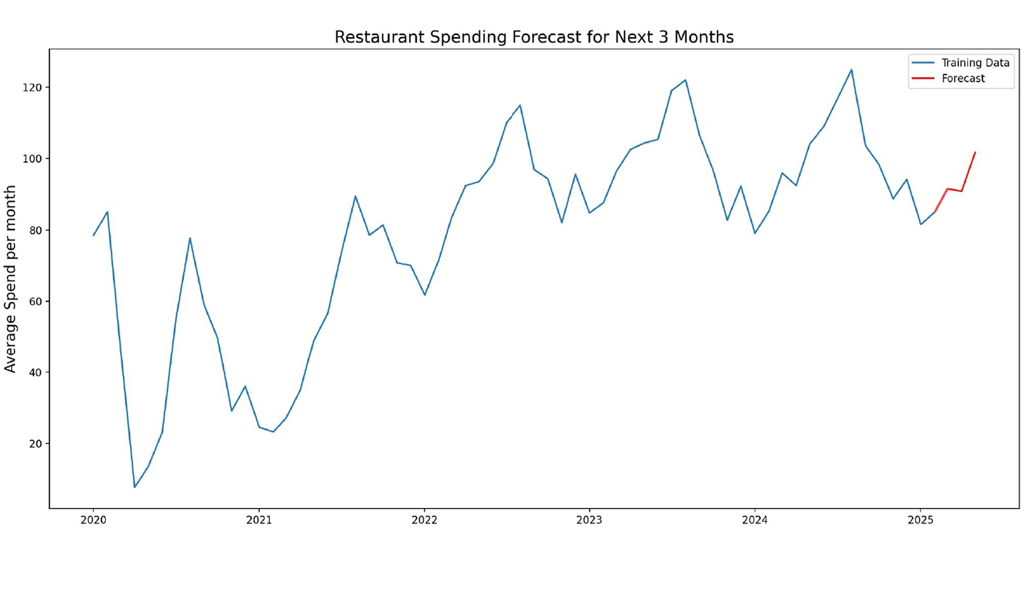
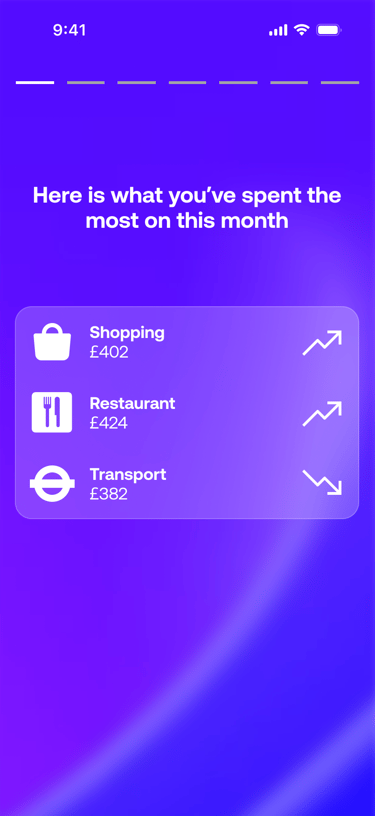
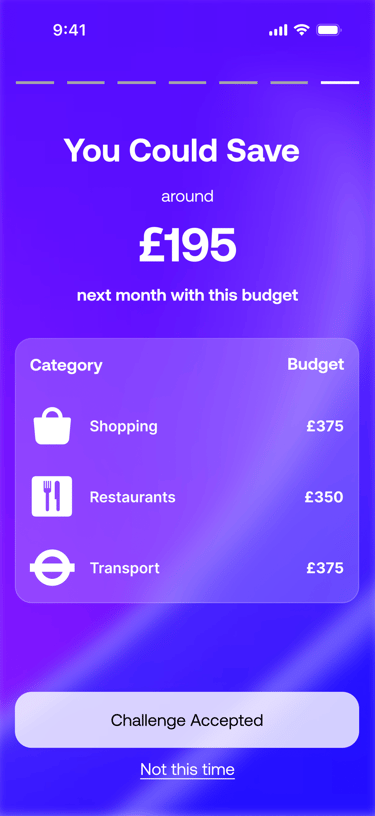
By analyzing users' spending data across sectors like shopping, dining, and transport, we uncovered meaningful patterns.
We highlighted where users spend the most—helping them spot habits they might not notice, like rising restaurant bills. Using machine learning, we predicted future spending, then set personalized savings goals—like trimming 15% from expected spend.
The app dynamically adjusted goals based on user progress, keeping them realistic yet motivating. This approach transformed passive tracking into actionable insights, guiding users toward smarter spending and meaningful savings with clear, achievable targets.
Idea Backed by Data
Time 18:45 till 21:45
As a team we are working in agile method, as everyone did not need to be on the same task all together, as we were starting to sketch, the software developer was setting their tools and the data scientist started to crunch numbers, which will back our idea strongly.


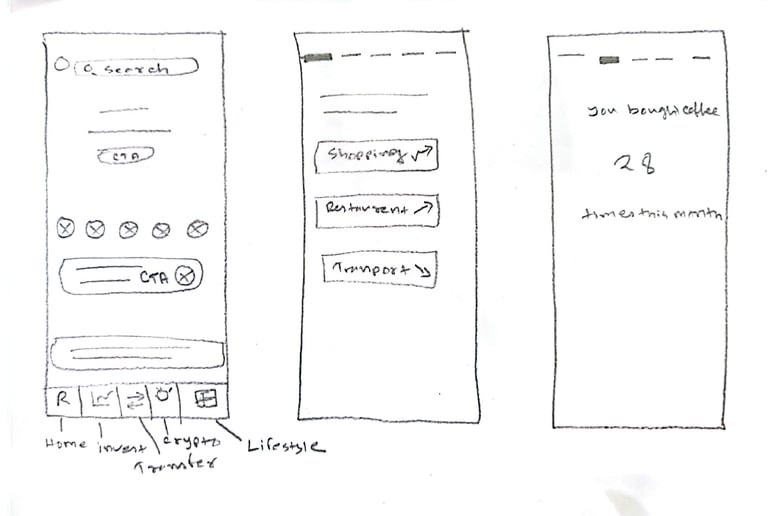
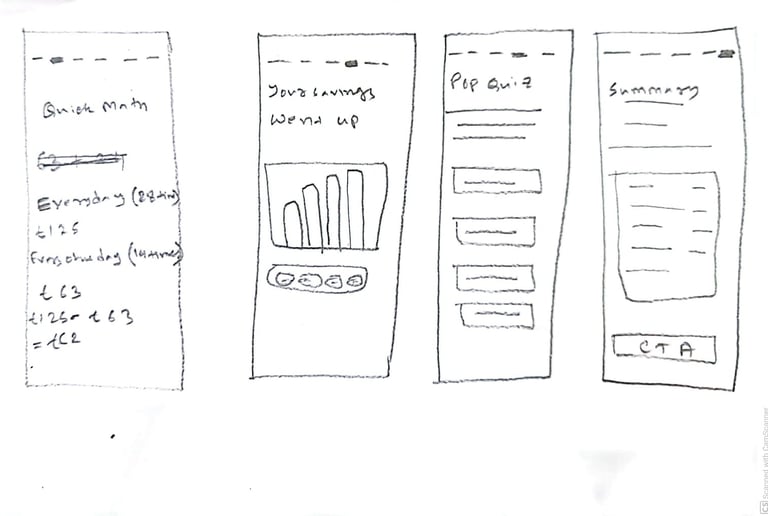
Sketches
Time 19:45


Right after coming up with the idea we started sketching our solution, we had 3 UX designers in the group we each came up with our sketches and then by exploring all of them we decided on to go with the below final sketches for the solution.


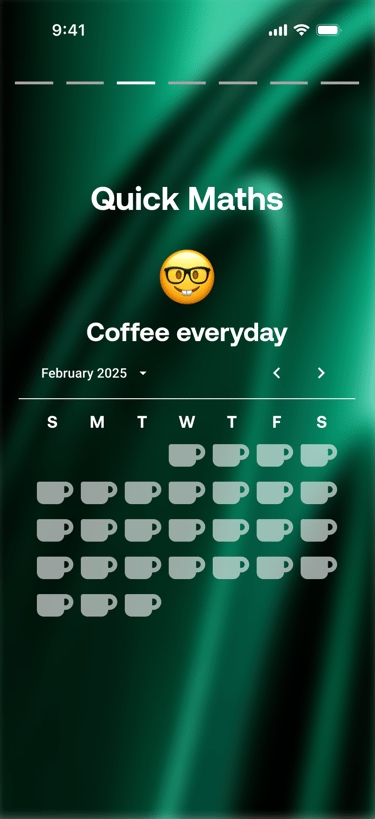
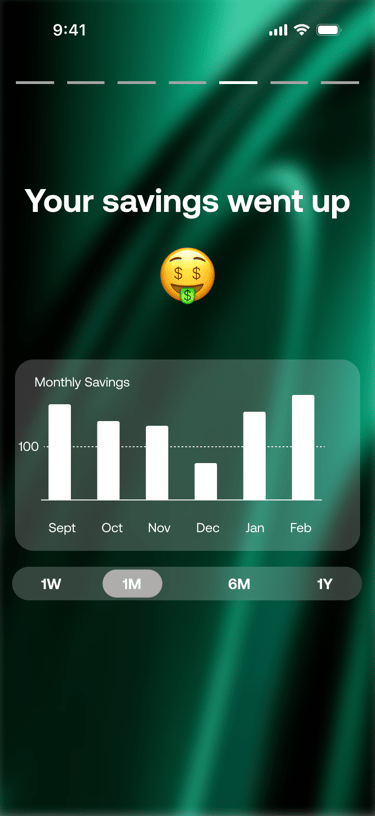
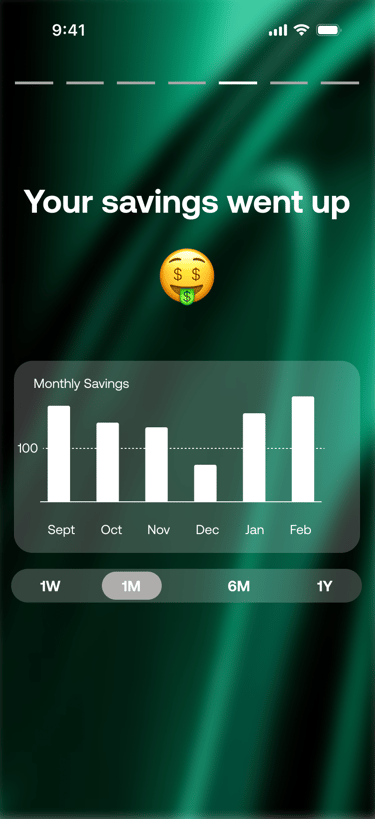
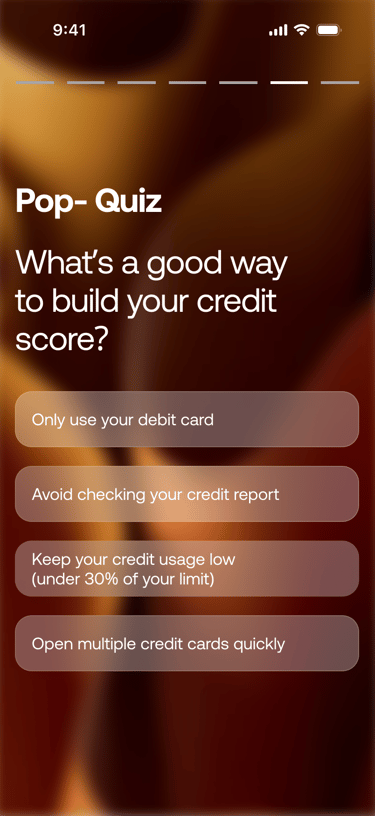
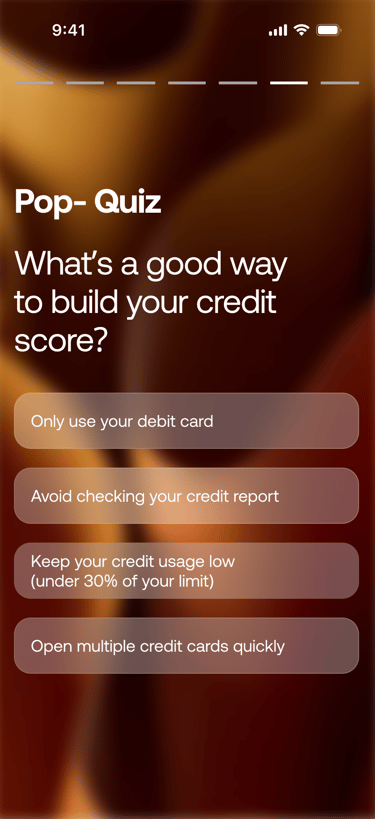
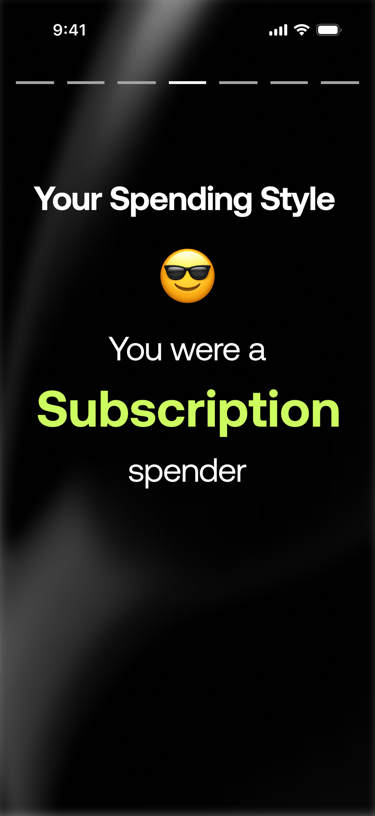
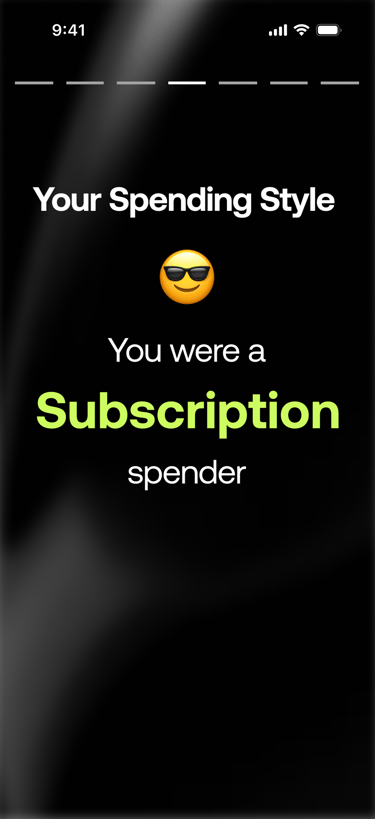
High Fidelity Wireframe and Prototype
Time 00:00
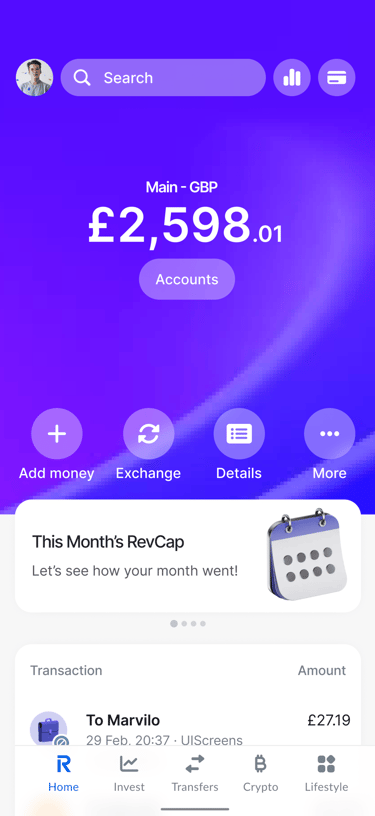
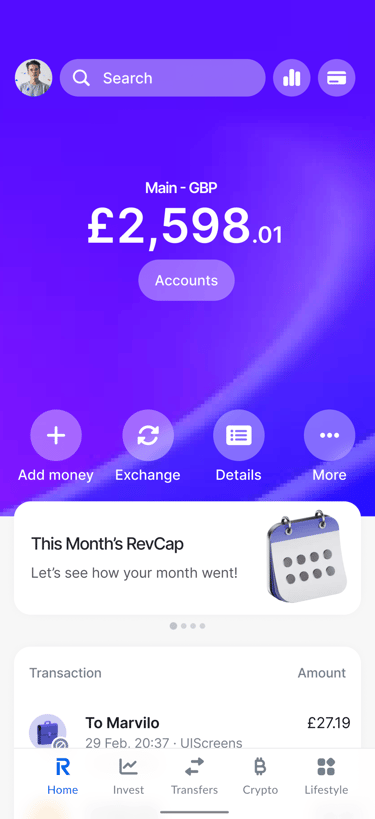
As we were running low on time, we directly jumped into the high fidelity wireframing. Also for color injection and typeface we just followed the Revolut Design System. Even though it was not provided to us but we did our research to find out certain elements especially the font they have used and the colors and branding ideas.
















Hand over to the Dev
Time 00:01
The developer began implementing some of the finalized screens in parallel with our prototyping process, particularly focusing on the first two key screens. Once prototyping was complete, we handed over the full design to the developer, setting a deadline of 12:00 PM the following day. This allowed us time to prepare a cohesive presentation and ensure the solution was ready for delivery to stakeholders.


Time 09:00 to 10:00
Iterating
While the developer continued building the solution, we as UX designers conducted user testing the following morning and provided real-time feedback and updates. To maintain efficiency and avoid last-minute challenges for the developer, we focused on identifying only minor, high-impact improvements that were feasible to implement quickly. This approach ensured the final product was refined without disrupting the development timeline.


Reharsing our presentation
Time 14:00
The Presentation
Time 16:00




Here we go! First team to present at the Hackathon. We had the incredible opportunity to present our project for Revolut Bank, pitching our solution to an expert panel that included two of their HR leaders, the Head of Machine Learning, and a Senior Product Designer. It was an exhilarating experience to showcase our work to such a dynamic mix of industry professionals, blending tech, design, and strategy insights all in one room!
More Projects


Let’s Work Together
Currently, I am looking for opportunities, please feel free to contact with me in the given email or phone number.
arafatgwu1311@gmail.com
info@arafat-khan.com
+447471526900